Variables & Variables declaration
Variables & Variables declaration
Variables কি ?
ans: A variable is a "named storage" for data । মূলত Variable হচ্ছে একটা নাম। আমরা যখন বিভিন্ন ওয়েব সাইট বানাবো বা ওয়েব নিয়ে কাজ করবো , তখন আমাদের বিভিন্ন তথ্য নিয়ে কাজ করতে হবে । এই তথ্য গুলা সংরক্ষণ করতে আমরা ভেরিয়েবল ব্যবহার করবো ।JavaScript এ আমরা ৩ টা keywords এর মাধ্যমে Variable declare করতে পারি । এই গুলা হল → var , let, const । কিভাবে এই keywords গুলা দিয়ে variable declare করতে হয় , তা আমরা দেখবো , এখন চলুন Var Keyword এর মাধ্যমে আমরা Variable তৈরি করে দেখাই ।
আমরা কিন্তু পাশে Live Output দেখতে পাচ্ছি 😂😂
আমরা প্রথমে name1 নামে একটা Variable নিলাম এবং ২য় বারে name1 এ আমরা একটা নাম store করলাম । এই কাজ টা কিন্তু আমরা এক লাইনে করতে পারবো । পরের Variable টা দেখেন , প্রথমে name2 নিলাম এবং সাথে সাথে তার মধ্যে একটা নাম store করলাম । আমরা যখন একাধিক Variable declare করবো , তখন কি ভাবে করবো । চলুন নিচে আরেক টা example দেখে নেয়া যাক ঃ
Zoom করে দেখার জন্য ছবি তে click করুন
এখন তো বুঝা গেলো ব্যাপার টা । যখন আমরা একাধিক Variable লিখবো , তখন Just আমরা comma use করবো ।
এখন তো বুঝা গেলো ব্যাপার টা । যখন আমরা একাধিক Variable লিখবো , তখন Just আমরা comma use করবো ।
Variable লিখার জন্য কিছু শর্ত আছে । আমরা নিজেদের ইচ্ছা মত Variable লিখতে পারবো না । শর্ত গুলা হলঃ
. Variable name must contain only letters, digits, or the symbols
. Variable declare এ আমরা JavaScript এর Keywords গুলা use করতে পারবো না। আমি নিচে কিছু simple keywords দেখালাম
$ and _ . var _nur = 10; // এইটা সঠিক var $alam = 5; // এইটা সঠিক var NurAlaM = 'nur'; // এইটা সঠিক
. variable এ প্রথম character কখনোই digit দিয়ে শুরু হতে পারবে না । প্রথম character ছাড়া, যে কোন জায়গায় digit বসাতে পারেন ।
var 1nur = 5; // সঠিক নয় । digit দিয়ে শুরু হতে পারবেনা ।
var n1u2r3 = 6; // এইটা সঠিক . Variable declare এ আমরা JavaScript এর Keywords গুলা use করতে পারবো না। আমি নিচে কিছু simple keywords দেখালাম
এতক্ষণ তো আমরা শুধু var keyword এর কিছু example দেখলাম । এখন চলুন ৩ টা keywords এর সমন্বয়ে একটা example দেখে নেই ।
৩ ভাবে তো declare করা যায় , তাহলে আমরা code এ use করব কোনটা । কোন keyword টা use করলে আমাদের জন্য ভালো হবে ।
তাহলে চলুন দেখে নেয়া যাক । আগে আমরা দেখি যে var কোথায় কোথায় use করতে পারব । এর পর আমরা let কোথায় use হয় দেখবো , এর পর const এর use দেখবো ।
var keyword এর কাজ ঃ
কি বুঝলেন , প্রথম variable k এর value change হয়ে ২য় k এর value print করলো । হাঁ , 10 Output আসবে ।আমি এখানে ১ টা example এর উদাহরন দিচ্ছি । আমরা যদি k এর value
change করতেই থাকি , তাহলে console.log() করার আগে last যে k এর value পাবে সেই টা print করবে । যদি একই variable হয়, আর আপনি var keyword টা চাইলে একাধিক বার use করবে পারেন আবার না ও পারেন ।
চলুন আরো একটা example দিয়ে var keyword এর use দেখে নেয়া যাক ।
কি , কিছু বুঝা গেলো 😂 প্রথমে আমরা a variable এ 5 রাখলাম । এর পর if condition এর ভিতরে আবার a variable এ একটা string (নাম) রাখলাম এবং print করলাম । string টা print করলো । কিন্তু আমরা যখন condition এর বাহিরে a কে print করলাম , তখন আবার string টা print করলো কেন ? হাঁ ভাইয়া , var keyword এ যখন আমরা value change করবো , ২য় বার change না করার আগ পর্যন্ত ঐ value টা print করবে । value টা যতই condition এর ভিতরে থাকক না কেন 😱
let keyword এর কাজ ঃ
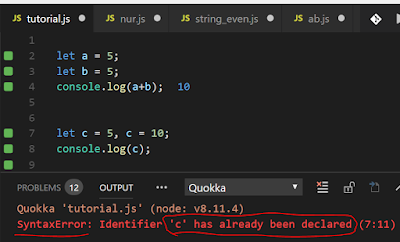
এ কি বুঝলেন , let keyword এ আমরা এই ভাবে একই নামের variable এক এর অধিক ব্যাবহার করতে পারব না । এইটা আপনাকে syntax-error দেখাবে । কিন্তু condition use করে ঐ condition এর ভিতরে আমরা একই variable use করতে পারবো । তার জন্য কেমন output আসে দেখেন ।
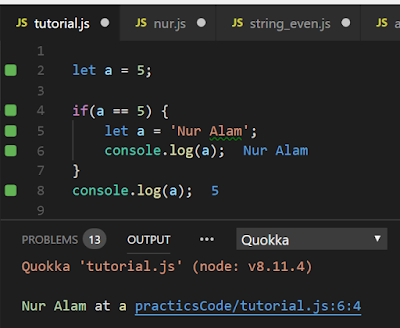
কি বুঝলেন 😂 if condition এর ভিতরে let এর যেই value টা আছে , ঐ টা if condition বা block এর ভিতরেই কাজ করবে । block এর বাহিরে ঐ value কাজ করবে না । block এর বাহিরের এর value টা , বাহিরে কাজ করবে ।
const keyword এর কাজ ঃএইটা let keyword মতো প্রায় । আমরা এই ভাবে একই নামের variable এক এর অধিক ব্যাবহার করতে পারব না । এইটা আপনাকে syntax-error দেখাবে । কিন্তু condition use বা block করে ঐ block এর ভিতরে আমরা একই variable use করতে পারবো । তার জন্য কেমন output আসে দেখেন ।
if condition এর ভিতরে cosnt এর যেই value টা আছে , ঐ টা if condition বা block এর ভিতরেই কাজ করবে । block এর বাহিরে ঐ value কাজ করবে না । block এর বাহিরের এর value টা , বাহিরে কাজ করবে ।
আরকেটা example দিয়ে দেখি ।
array টা হচ্ছে একটা object । object এর ভিতরের property গুলো আমরা change করতে পারবো । আমরা কিন্তু total array টা কে change করতে পারবো না ।



















No comments