Data types & Type Conversions
Data types & Type Conversions
Data types :
Programming languages that allow such things are called "dynamically typed", meaning that there are data types । JavaScript দিয়ে আমরা বিভিন্ন ধরনের গানিতিক বা লজিক্যাল স্টেটমেন্ট এক্সিকিউশনের মাধ্যমে কাজ করি এবং এই কাজ করার জন্য আমাদের বিভিন্ন গানিতিক বা লজিক্যাল স্টেটমেন্ট তৈরি হয় । মূলত এই গুলাই আমদের Data । আর এই data গুলা বিভিন্ন type এর হয় ।
JavaScript এর Data type কে ২ ভাবে ভাগ করা হয়
1: Primitive data types →
- Number
- String
- Boolean
- Null
- Undefined
- The typeof Operator
2: Non-primitive data type or Composite data types →
- Object
- Array
- Function
এখন আমরা Primitive data types এর কাজ দেখবো :
. Number :
Zoom করে দেখার জন্য ছবি তে click করুন
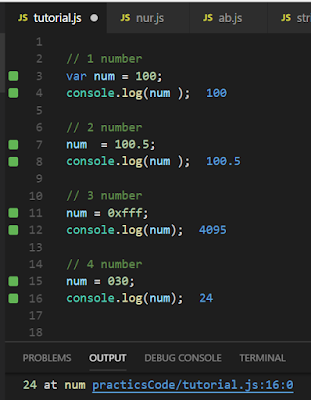
প্রথমে আমরা num নামের একটা variable নিলাম এবং num এ Integer value store করলাম ২য় বার এ আমরা num variable এ floting value store করলাম । ৩য় বারে আমরা একটা hexadecimal value নিলাম এবং num variable এ store korlam । ৪র্থ বারে num variable এ octal value store করলাম । এই ভাবে কিন্তু আমরা num variable এর মান বার বার change করতেছি , তাতে কিন্তু আমদের কোন problem হচ্ছে না ।
. Number :
Zoom করে দেখার জন্য ছবি তে click করুন
প্রথমে আমরা num নামের একটা variable নিলাম এবং num এ Integer value store করলাম ২য় বার এ আমরা num variable এ floting value store করলাম । ৩য় বারে আমরা একটা hexadecimal value নিলাম এবং num variable এ store korlam । ৪র্থ বারে num variable এ octal value store করলাম । এই ভাবে কিন্তু আমরা num variable এর মান বার বার change করতেছি , তাতে কিন্তু আমদের কোন problem হচ্ছে না ।
. String :
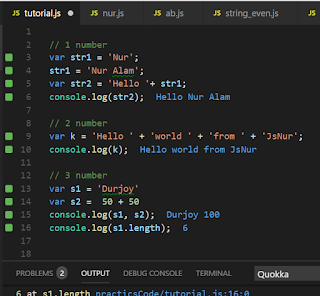
প্রথমে আমরা str1 নামে একটা variable নিলাম এবং তার মধ্যে value(string) store করলাম । ২য় ভাবে কিন্তু আমরা আবার str1 এ একটা value(string) store করলাম । তখন আমাদের প্রথম str1 এ "Nur" value টা change হয়ে "Nur Alam" হয়ে গেলো । এবং str2 variable এ str1 কে add করে দিলাম । Finally , str2 variable এ ২ টা value store হয়ে গেলো । সেটা আমরা print করে দেখলাম ।
একসাথে যে অনেক গুলা value add করা যায় , তা আমরা (2 number)😂 এ দেখতেছি । আমরা এইখানে অনেক গুলা value নিলাম । সব গুলা একসাথে add করে K variable এ store করলাম । Finally , k variable টা print করলাম ।
আমরা চাইলে Integer value যোগ করে ও String এর সাথে add করতে পারি এবং আমরা চাইলে s1 এ কয়টা character আছে তা ও দেখতে পারি , মানে s1 এর Length ।তা আমরা (3 Number) এ দেখতেছি 😂
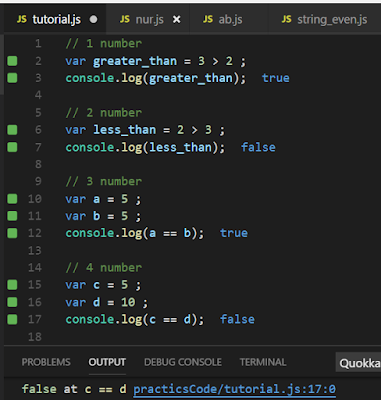
. Boolean :
boolean 2 টা value নিয়ে কাজ করে । 0 or 1 । হয় সত্য(1) না হয় মিথ্যা(0)
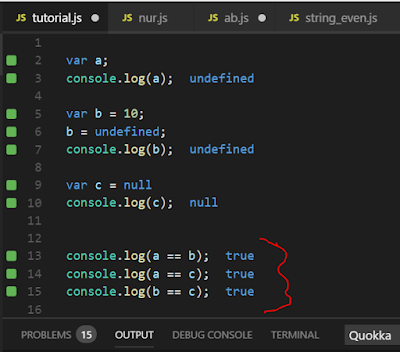
. Null :
Var name = null;
এইটি একটি special value । এইটি represent করে "nothing", "empty" or "value unknown". example : আমরা name নামের একটা variable নিলাম এবং তাতে null store করলাম । তাহলে name variable এ কোন value নেই , এইটি empty.
. Undefined :
Undefined হচ্ছে একটা special value । এইটা দিয়ে বুঝায় , যে আমার value টা just null । The meaning of
. The typeof Operator :
The
Typeof Operator ২ টা syntax support করে ।
undefined is "value is not assigned" । চলুন একটা example দেখে নেই । . The typeof Operator :
The
typeof operator returns the type of the argument । এইটা just শুধু check করে যে , এইটা আমার কোন type এর data । Typeof Operator ২ টা syntax support করে ।
- As an Operator : typeof a
- As an Function : typeof (a)
Non Primitive data types এর কাজ :
. Object :
object হচ্ছে বস্তু । programming এর ভাষায় আমরা object কখন বলবো , কোন একটা বস্তুকে ? যখন তার একাধিক properties থাকবে । ধরেন , আপনি একজন user । আপনি ও একটি object । কি ভাবে আপনি object ? কারন আপনার একটা user name থাকবে , full name থাকবে , password থাকবে etc । আপনার অনেক গুলা data , user এর সাথে related । এখানে অনেক গুলা properties কাকে mean করতেছে , আপনাকে । তো যখনই আমাদের programming এ একাধিক কোন কিছু বা একাধিক কোন properties একটা মাত্র বস্তু কে বা একটা মাত্র কোন কিছুকে নির্দেশ করবে , তখনই আমরা তাকে object হিসাবে কল্পনা করবো ।
JavaScript এ আমরা ২ ভাবে object create করতে পারি :
* Object Literal : Object literal আমরা create করবো { } brackets এর মাধ্যমে এবং তার ভিতরে properties গুলা comma(,) দিয়ে use করবো । JavaScript এ আমরা ২ ভাবে object create করতে পারি :
- Object Literal
- Object Constructor
এখানে person নামে একটা object আছে । তার ৩ টা properties আছে । আমরা ৩ টা properties print করে দেখালাম ।
* Object Constructor : Object Constructor আমরা create করবো new keyword এর মাধ্যমে । আমরা dot notation এর পরিবর্তে [ ] brackets এর ভিতরে string দিয়ে use করতে পারবো ।
new keyword use করে , আমরা person নামের একটা object create করে নিলাম । তাতে ৩ টা properties আছে । তার মধ্যে এখানে কিন্তু আমরা firstname টা dot(.) use করে করেছি এবং lastname টা [] bracket use করে করেছি ।
. Array : Array হচ্ছে special type of variable । আমরা multiple value store করতে পারি special syntax use করে । array তে প্রতিটা value শুরু হবে 0 index থেকে ।
JavaScript এ আমরা Array কে ২ ভাবে define করতে পারি ।
* Array Literal : Object literal আমরা create করবো [] brackets এর মাধ্যমে এবং তার ভিতরে properties গুলা comma(,) দিয়ে use করবো । একটা example দেখে নেয়া যাক ঃ
JavaScript এ আমরা Array কে ২ ভাবে define করতে পারি ।
- Array Literal
- Array Constructor
* Array Literal : Object literal আমরা create করবো [] brackets এর মাধ্যমে এবং তার ভিতরে properties গুলা comma(,) দিয়ে use করবো । একটা example দেখে নেয়া যাক ঃ
* Array Constructor : Array Constructor আমরা create করবো new keyword এর মাধ্যমে ।
. Function : Function keyword এর মাধ্যমে আমরা function create করতে পারি । যেহেতু এইটা আমাদের data type introduction tutorial , তাই আমি এখানে বিস্তারিত ভাবে function keyword নিয়ে আলোচনা করবো না । আমি just এখানে ২টা simple function তৈরি করে দেখাবো ।
Type Conversion :
Number() method Number এ , String() method String এ , Boolean() method Bollean এ রূপান্তর করে ।
. ToString : আমরা String() function কে call করলে আমাদের value টা String এ convert হবে।
. ToBoolean : আমরা Boolean() function কে যখন call করবো , তখন আমাদের value টা Boolean এ রূপান্তর হবে ।
আমরা এখানে just sample কিছু দেখালাম । বিস্তারিত ভাবে দেখাবো Data Types নামের একটা আলাদা tutorial এ । ওখানে আমরা Data Type এর বিভিন্ন methods নিয়ে আলোচনা করবো





















No comments