Code structure
Code structure
প্রথমে আমরা আমাদের blog এর নাম টা print করে দেখি JsNur.blogspot.com
পাশে কিন্তু আমরা Live Output দেখতে পাচ্ছি 😂
আবার চাইলে নিচের লাইনে ও লিখতে পারি
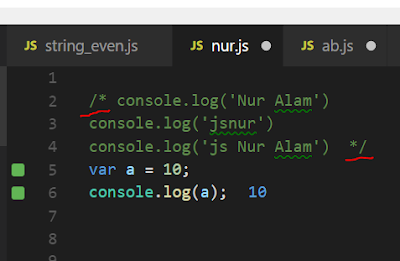
Semicolons :
console.log("Nur Alam") লিখার পর , আমরা পাশে Output দেখতে পাচ্ছি । Semicolon
না দিয়ে আমাদের কাজ হয়ে গেলো । কিন্তু আপনি console.log("Nur Alam") এর পাশে আবার console.log("Jsnur') লিখে দেখেন তো , কি হয় । চলুন দেখে নেয়া যাক
কি দেখলেন , একটা output দেখাচ্ছে । হাঁ , প্রথম টার জন্য output দেখাবে কিন্তু এর পরের টার জন্য Syntax error দেখাবে । যদি ১ টা statement এর পর আপনি আরো লিখতে চান , তাহলে আপনাকে semicolon দিতে হবে । বুজা গেলো ব্যাপার টা । একটু practices করেন , দেখবেন আপনি সব বুজে গেছেন । ভাল কিছু শিখতে চাইলে নিজের practices এর কোন বিকল্প নাই । তবে আমার মতে Code এর গঠন যদি সুন্দর করতে চান , তাহলে Semicolon ব্যবহার করতে পারেন
characters (//) use করতে পারেন । নিচে দেখে নেয়া যাক















No comments